Los 10 errores más comunes en diseño gráfico y cómo evitarlos
Los errores en diseño gráfico no solo afectan la estética de un proyecto, sino también su eficacia comunicativa. A menudo, quienes no son diseñadores profesionales o están iniciándose tienden a subestimar la importancia de principios clave como jerarquía visual, tipografía, espacio negativo y consistencia. Esto puede resultar en piezas visuales que distraen, confunden al público o transmiten un mensaje equivocado.
Además, vivimos en un mundo multicanal: lo que funciona en una pantalla puede fallar al imprimirse, y viceversa. Por eso, conocer los errores frecuentes permite anticiparse y garantizar que el diseño cumpla su propósito según el medio (web, redes sociales, impresión, etc.). Un gráfico bien diseñado no solo luce bien, sino que comunica con claridad y refuerza la identidad de marca.

Índice de contenidos
- 1 Usar demasiadas tipografías distintas
- 2 Falta de jerarquía visual clara
- 3 Señor espacio negativo insuficiente
- 4 Elegir combinaciones de colores incorrectas
- 5 Ignorar el formato o medio final
- 6 Usar imágenes de baja calidad o vectoriales incorrectas
- 7 Sobrecargar con íconos y filtros innecesarios
- 8 No revisar ortografía ni contenido
- 9 Seguir tendencias sin criterio ni propósito
- 10 No colaborar con el cliente ni seguir el brief
Usar demasiadas tipografías distintas
Uno de los errores más frecuentes es emplear muchas fuentes en un solo diseño: títulos, subtítulos, texto principal, citas… cada uno con una tipografía diferente. Esto provoca una apariencia caótica y poco profesional. Generalmente, con una o dos tipografías bien combinadas basta para lograr variedad y coherencia .
Además, no cuidar el espaciado tipográfico —kerning, tracking y leading— puede comprometer la legibilidad. Letras muy juntas o muy separadas provocan fatiga visual, y líneas sin suficiente interlineado se vuelven difíciles de leer. Muchos diseñadores novatos no ajustan estos valores adecuadamente.
Para evitar estos problemas, se recomienda limitarse a dos tipografías: una para encabezados y otra para cuerpo de texto, o incluso usar una sola con variación de pesos (negrita, regular, ligera). Esto garantiza unidad visual y facilita la lectura. Además, aprender a ajustar kerning y leading manualmente es clave para pulir el resultado.
Finalmente, elegir combinaciones tipográficas adecuadas según la intención y el público (formal, creativo, infantil, corporativo) es esencial. Investigar psicología de tipografía ayuda a hacer selecciones más acertadas que refuercen el mensaje deseado.
Falta de jerarquía visual clara
Un error común es no establecer una jerarquía visual efectiva: todos los elementos tienen un peso visual similar, por lo que el lector no sabe por dónde empezar ni qué es lo más importante.
Una jerarquía clara utiliza tamaños de texto, contraste de color y disposición para guiar la atención. Por ejemplo, los títulos deben ser más grandes y contrastantes, los subtítulos medianos, y el texto principal neutro. Así, el mensaje fluye naturalmente. Esta estructura evita que el diseño resulte confuso o abrumador.
Cuando no se aplica, el espectador salta de un elemento a otro sin orden y se pierde el mensaje central. Diseños con jerarquía deficiente proyectan desorganización, incluso si los componentes son atractivos por separado.
Para corregirlo, conviene definir tres niveles principales de información (por ejemplo: título, fecha/ubicación, cuerpo de texto) y asignarles formato distintivo. También el uso de patrones visuales comunes (como F o Z en lectura web) mejora la orientación del lector.
Señor espacio negativo insuficiente
No dejar espacio en blanco (o espacio negativo) es otro error grave: llenar cada rincón del lienzo con contenido provoca saturación visual. Sin márgenes ni respiración, el mensaje se pierde y el diseño se percibe como amateur.
El espacio negativo no es espacio desperdiciado, sino un elemento de diseño que mejora contraste, legibilidad y elegancia visual. Diseños con márgenes amplios y separación consciente entre elementos lucen más profesionales y claros.
Muchas personas tienden a llenar el lienzo por miedo al vacío, lo cual produce composiciones cargadas y confusas. En cambio, aprender a equilibrar contenido e “aire” visual ayuda a destacar lo que importa .
Para practicar, se puede seguir una proporción o modular grid como los del estilo suizo, que organiza cada elemento dentro de una estructura ordenada y predecible.
Elegir combinaciones de colores incorrectas
El color transmite emociones y define la estética. Un error común es seleccionar paletas sin contraste o con exceso de colores brillantes que dificultan la lectura o transmiten confusión psicológica.
No respetar teoría del color o ignorar colorimetría (RGB vs CMYK según el medio) causa resultados distintos al imprimir o proyectar pantalla. Usar RGB para impresión o CMYK para web genera colores inexactos.
También la inconsistencia de color debilit a la identidad de marca: usar distintas tonalidades o no seguir un estilo guía produce diseño incoherentes y poco reconocibles.
Una buena práctica es aplicar la regla 60‑30‑10 en diseño: base neutra (60 %), color primario (30 %) y un acento (10 %) para botones o elementos clave. Además, verificar contraste para accesibilidad visual garantiza que personas con deficiencias de visión puedan leer sin problema.
Ignorar el formato o medio final
Diseñar sin tener en cuenta el medio final es un fallo habitual: no ajustar tamaño, resolución ni modo de color según si será impreso, visualizado en web o redes sociales puede arruinar el acabado final .
Por ejemplo, diseñar en RGB pensando que se imprimirá, o usar baja resolución para un cartel, puede resultar en colores apagados o imágenes pixeladas. También usar sin sangrado genera cortes no deseados en impresión .
Es necesario definir objetivos desde el principio: ¿será una impresión en alta resolución? ¿formato digital? ¿versión en vertical u horizontal? Esto influye en la resolución, color y proporciones que se deben usar .
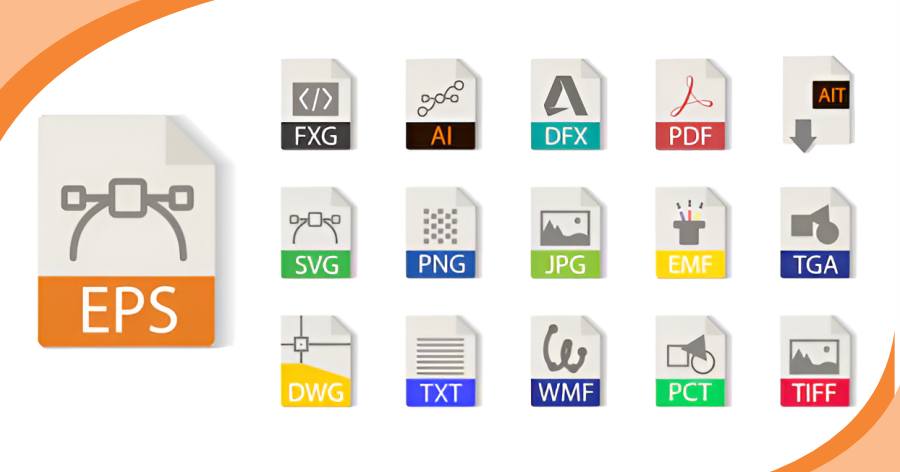
Crear versiones optimizadas para cada canal, nombrar archivos claramente y elegir formatos adecuados (.svg, .pdf, .png, .jpeg según el caso) ayuda a evitar errores técnicos al entregar el diseño .
Usar imágenes de baja calidad o vectoriales incorrectas
Utilizar imágenes rasterizadas de baja resolución en lugar de vectores hace que el resultado se vea pixelado o borroso al escalarlo. Esto ocurre con logos o gráficos que se agrandan sin control .
Por el contrario, los vectores permiten escalar sin pérdida de calidad y son ideales para logotipos o gráficos que deben reproducirse en distintos tamaños. Es esencial saber distinguir cuándo usar cada tipo de recurso .
Otro error común es exportar un vector dentro de un JPG o PNG en lugar de formato genuinamente vectorial (como SVG o EPS). Esto elimina la ventaja de nitidez y escalabilidad .
Para evitarlo: trabajar siempre con archivos fuente adecuados, exportar logos en PDF/EPS/SVG y verificar resolución mínima de 300 dpi para impresión o 72 dpi para pantalla. Así se garantiza calidad en todas las aplicaciones.
Sobrecargar con íconos y filtros innecesarios
El uso excesivo de iconos o filtros puede distraer y diluir el mensaje. Algunos diseñadores recurren a muchos íconos para decorar o aplican filtros para “mejorar” imágenes, pero esto frecuentemente genera caos visual .
Los filtros pesados, como múltiples capas de Photoshop, reducen autenticidad y pueden afectar tiempos de carga en entornos digitales. Un diseño sobreprocesado se percibe poco profesional .
Más no siempre es mejor: usar pocos íconos relevantes y evitar filtros recargados aporta limpieza. Si se usan, deben estar alineados con estilo general y no ser redundantes.
Adoptar un enfoque minimalista y coherente ayuda a reducir sobre diseño. Aplicar estética determinada, limitar efectos y filtros, y mantener uniformidad visual mejora la calidad final.
No revisar ortografía ni contenido
Errores tipográficos o gramaticales reflejan descuido. Un cartel con “Sonday” en vez de “Sunday” o faltas de ortografía en textos corporativos daña la credibilidad del diseño, sin importar su aspecto visual.
Muchos diseñadores despreocupan este paso o confían exclusivamente en correctores automáticos. Sin embargo, revisar cuidadosamente y, de ser posible, pedir feedback externo mejora la calidad final del texto.
La revisión debe incluir también consistencia en estilo: abreviaturas, mayúsculas, puntuación, formato de fechas y nombres. Un solo error puede arruinar una pieza que, de otro modo, estaría bien diseñada.
Por eso, antes de entregar o publicar, conviene hacer una última revisión visual y textual, idealmente en distintas pantallas o impresiones, para detectar errores que pasaron desapercibidos en la primera ronda.
Seguir tendencias sin criterio ni propósito
Adherirse a tendencias de diseño sin considerar la identidad visual o durabilidad del proyecto puede dejar un diseño rápidamente obsoleto. Muchas modas estéticas cambian en meses y no siempre combinan con el mensaje central.
Inspirarse es válido, pero copiar estilos populares sin adaptarlos al contexto del cliente o al público objetivo puede diluir la originalidad y coherencia. El diseño debe servir al contenido y no viceversa .
Un diseño corporativo que reproduce tendencias efímeras puede exigir revisiones frecuentes o parecer anticuado muy pronto. En cambio, un estilo propio inspirado en tendencias pero adaptado dura más tiempo y se siente más auténtico.
Para evitar esto, conviene definir primero la identidad visual y objetivos del proyecto, luego incorporar tendencias que refuercen ese propósito, no simplemente copiar modas estéticas sin análisis previo.
No colaborar con el cliente ni seguir el brief
Ignorar completamente el estilo guía o las indicaciones del cliente es un error frecuente entre quienes diseñan sin comunicación estrecha. Esto produce resultados incoherentes con la marca y el mensaje deseado.
Diseñar a partir de suposiciones propias, sin revisar objetivos, paleta de marca, tono o restricciones, puede derivar en revisiones numerosas e insatisfacción del cliente. El brief es esencial para orientar todo el proceso.
Además, involucrar al cliente en revisiones intermedias ayuda a validar decisiones visuales y evitar reprocesos tardíos. La colaboración y el feedback continuo aportan claridad y alineación mutual.
Establecer un flujo de comunicación estructurado, con entregas parciales, comentarios documentados y aprobación progresiva, asegura que el resultado final cumpla expectativas y mantenga la calidad profesional.